Save Images Optimized for Web
You can reduce page loading time by having right-sized images and compressing the files (with special software). Even without specialized software, you can make a large difference with right-sized images.
How to add images using Media Manager
Watch this video for step by step instructions on how to add images, edit size, add links or CSS animation.
Editing with the media manager changes the image permanently. You may need to upload more than one version of the image if using at different sizes.
Image Editing
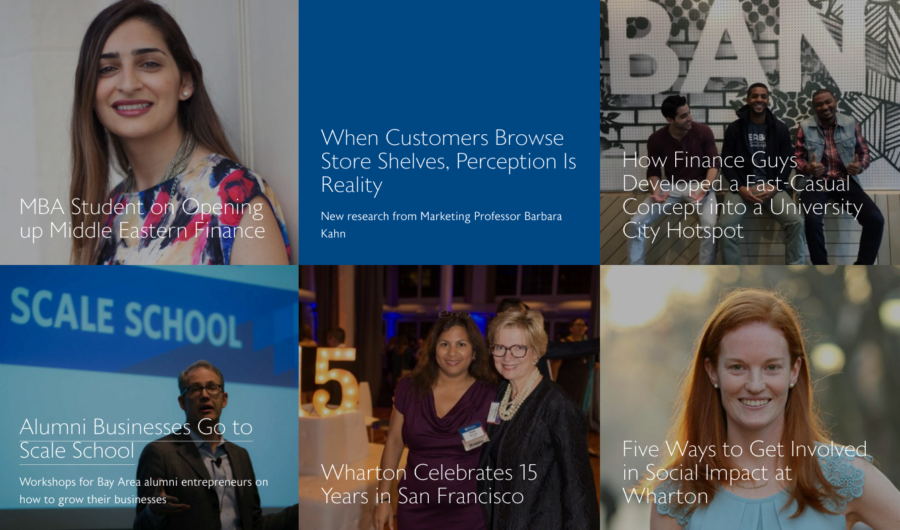
Consider how the images are being placed in the frame, and how they work with each other to tell the story (e.g. check for a mix of genders and visuals). When the image has text overlay, a bolder image works best e.g. fewer people in the image and simpler backgrounds.
Tip: crop the image before uploading.

Good Crop
Pre-cropping your images is a good way to avoid awkward crops or cutting off important parts of the image.
Bad Crop
If you upload an image at any size you have less control over the crop.
Size Guide for Single Image element.
Use the predefined image size, or, if needed, you can select a custom size. See predefined sizes below. The maximum size you will need is 1900px (Martech Hero header image size).
Thumbnail: Reduces images to 150 x 100 px

Medium: Reduces images to 299 x 199 px

Large: Reduces images to 399 x 266 px

Custom: Uses a specific pixel size

The default image has square corners. Images can be placed in a circle too.




